Вступ
Стаття призначена для ознайомлення з розміткою Markdown і вона містить приклади оформлення тексту в редакторі, щоби він прийняв певний вигляд; також надає зручність шпаргалки на Kutok при створенні власних статей тут ж.
Пояснення спрямовані на людей, що вперше мають справу з розмітками, зокрема Markdown; бажають трохи більше інструментів, крім зазначених у Справці Kutok; хочуть розуміти стелю можливостей розмітки конкретно на Kutok.
В кожному пункті приводиться спочатку оформлення в редакторі, потім демонстрація фінального вигляду, як це видно читачу.
Примітка: Kutok у власній справці редактора повідомляє лише про Markdown - завдяки його максимальній простоті, яка дає дуже низький, практично вільний, поріг входу відповідно.
Втім, присутня можливість працювати також і через HTML, деякі речі доступні тільки через цю розмітку. Але робота з нею помітно ємніша та, витримуючи єдиний стиль, займатиме більше часу пропорційно обсягу тексту та кількості медіа.
Надалі перевага віддається Markdown, а HTML відіграє роль допоміжного інструмента.
Матеріал актуальний на 16 квітня 2023.
Базова частина
Робота суто з текстом та його впорядкуванням. Вбудована панель редактора Kutok забезпечує більшість цих функцій.
1. Заголовки, від 1-го до 6-го рівня
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
P.S.: Саме для заголовків, але не обмежуючись ними, найбільш доречно застосовувати опцію центрування тексту:
<center>Будь-який текст</center>
2. Оформлення тексту
*Курсивний* або _Курсивний_
**Напівжирний** або __Напівжирний__
~~Закреслений~~
> Цитування
Курсивний
Напівжирний
Закреслений
Цитування
Markdown: (даний теґ не оброблюється)
==Виділений текст==
HTML: (альтернативний варіант)
<mark>Виділений текст</mark>
==Виділений текст==
Виділений текст
Всі вищезазначені теґи можна поєднувати між собою. Окремо варто відмітити поєднання курсивного та напівжирного в одному реченні/слові - їх варто проставляти один зірочками та інший нижньою рискою (або навпаки), щоб Markdown правильно розпізнавав у розрізі всього тексту.
3. Вставка коду
Приклади оформлення в дописі подано саме через них:
```
Потрійний символ "зворотній апостроф" ("гравіс") перед текстом і після.
Розташований на клавіші з "~" та викликається при англійській розкладці клавіатури.
Альтернативний варіант вставки коду:
На початку рядка ставити відступ в чотири пробіли, але працює тільки для цього рядка.
P.S.: В секціях вставки коду не діє автоматичне перенесення слів на новий рядок.
```
Вставка коду посеред звичайного тексту:
Тут теж використовуються зворотні апострофи, але `на ділянці умовного коду ставляться` по одному на початку та в кінці.
Тут теж використовуються зворотні апострофи, але на ділянці умовного коду ставляться по одному на початку та в кінці.
4. Складання списків
1. Цей
2. Список
1. Вкладений елемент 2.1
2. Вкладений елемент 2.2
3. Нумерований
1. Відступ складається з чотирьох пробілів
1. або з восьми в цьому вкладенні
- Цей
- Список
- Вкладений елемент 2.1
- Вкладений елемент 2.2
- Нумерований
- Відступ складається з чотирьох пробілів
- або з восьми в цьому вкладенні; далі 12, 16 тощо
- Відступ складається з чотирьох пробілів
* Цей ж
* Список
* вкладений елемент 2.1
* вкладений елемент 2.2
* Ненумерований
+ вкладений елемент 3.1
+ вкладений елемент 3.2
- вкладений елемент 3.2.1
- вкладений елемент 3.2.2
P.S.: дозволені символи-маркери * - +
- Цей ж
- Список
- вкладений елемент 2.1
- вкладений елемент 2.2
- Ненумерований
- вкладений елемент 3.1
- вкладений елемент 3.2
- вкладений елемент 3.2.1
- вкладений елемент 3.2.2
5. Розрив строки
Або звичайна горизонтальна лінія, вона ж Horizontal rule. Кілька варіантів написання:
--- потрійний дефіс
___ потрійне підкреслення
*** потрійні зірочки
Додаткове до базової частини
Перенесення дописів, статтів з інших джерел.
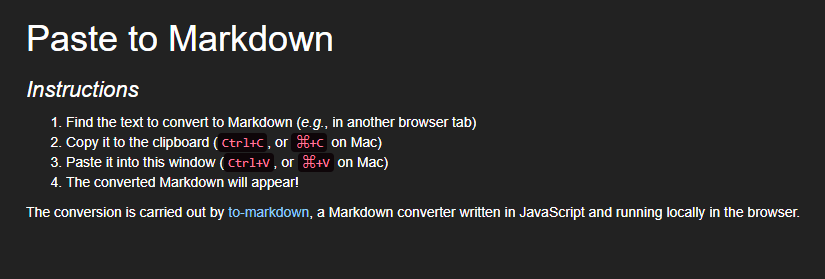
Якщо ви вже маєте текстові матеріали на іншому сайті чи ресурсі та бажаєте перенести на Kutok, то для спрощення процесу є даний інструмент:
https://euangoddard.github.io/clipboard2markdown/
Корисність полягає в тому, що коли ви скопіюєте текст своєї статті та вставите на цей ресурс - то він разом з текстом підхопить і його форматування, адаптувавши під Markdown. Можливо, зробить це неідеально, втім це однозначно економить час та зусилля порівняно з тим, якби текст опрацьовувався з нуля, таким чином зводячи роботу до перевірки вигляду тексту та окремих виправлень.
Розширена частина
Містить більш складні об'єкти або більш специфічні для загального випадку. Вбудована панель редактора допомагає працювати з посиланнями, зображеннями та вставкою зовнішніх відео.
6. Посилання
Є різні варіанти оформлення. Редактор забезпечує найпростіший варіант:
Цей рядок містить [саморекламу](https://ultra-scream.itch.io/).
Цей рядок містить саморекламу.
Присутня можливість додавати спливаючу підказку для посилання (працює при наявності курсору в системі! для мобільних платформ це не має сенсу). Однак для цього стає необхідною HTML:
Markdown: (даний теґ не оброблюється)
Тут мала б бути підказка до [посилання](https://ultra-scream.itch.io/ "Обережно, самореклама"), але її теґ не проходить обробку.
HTML: (альтернативний варіант)
Виглядає дещо складніше, втім <a href="https://ultra-scream.itch.io/" title="Це місце для підказки">тут йде основний текст</a>, який виводиться в статті.
Тут мала б бути підказка до посилання, але її теґ не проходить обробку.
Виглядає дещо складніше, втім тут йде основний текст, який виводиться в статті.
Вбудування посилань можна поєднувати з оформленням тексту:
Цей приклад показує *[курсивний текст з посиланням](https://ultra-scream.itch.io/)*.
Цього разу маємо **[напівжирне посилання](https://ultra-scream.itch.io/)**.
Між іншим, обидва вище теґи ***[можна поєднувати](https://ultra-scream.itch.io/)***.
Складно припустити, навіщо ~~[закреслене посилання](https://ultra-scream.itch.io/)~~, але можна теж.
У комбінаціях [`текстових теґів та посилань`](https://ultra-scream.itch.io/) в цілому немає виключень.
P.S.: до цього прикладу особлива увага - відокремлення одинарним гравісом тільки всередині квадратних дужок.
Вважаю, це останнє <mark>[посилання](https://ultra-scream.itch.io/)</mark> такого роду - час самореклами вийшов.
Цей приклад показує курсивний текст з посиланням.
Цього разу маємо напівжирне посилання.
Між іншим, обидва вище теґи можна поєднувати.
Складно припустити, навіщо закреслене посилання, але можна теж.
У комбінаціях текстових теґів та посилань в цілому немає виключень.
Вважаю, це останнє посилання такого роду - час самореклами вийшов.
P.S.: Варто зазначити, що при теґах жовтого маркування синій колір посилання стає практично непомітним, тож їхнє поєднання не має реальної користі, лише для ілюстрації.
7. Зображення
Варто трохи роз'яснити роботу редактора.
Сам по собі він пропонує завантажити потрібне зображення зі свого пристрою, як то власний комп'ютер або смартфон. В режимі редактора картинка не відображається, там буде видно тільки посилання, яке вона отримала на сервері Kutok після завантаження. Таким чином, при бажанні перевірки треба перейти до "Попереднього вигляду" або "Зберегти чорнетку", тоді можна подивитися на зображення.
Підтримується взаємодія з буфером обміну, тобто потрібне зображення можна скопіювати з будь-якого джерела і одразу вставити - редактор на час завантаження картинки відображатиме статус
 або .
По завершенню з'явиться те ж посилання, за яким зображення зберігатиметься на сервері Kutok.
Так само це працює і в випадку перетягування курсором. З файлового менеджера пристрою або з будь-якого інтернет-ресурсу (якщо він це дозволяє).
Все вищесказане стосується і GIF-анімації.
P.S.: Загалом обсяг однієї завантажуваної картинки обмежено 25 МБ, однак цим зловживати не варто - насамперед для комфортного завантаження сторінки для читача. У загальному випадку 1-2 МБ є цілком достатніми без втрат якості.
То як це виглядає в підсумку:

P.S.: Або може бути [Image description].
Отже, пояснення шаблону коду, який формується редактором:

*alt text - альтернативний текст, він виводиться, якщо не вдалося підтягнути картинку, можна переписувати на свій;
*link - посилання на публічне зображення, чи з Kutok або з іншого сайту;
Додатковою є опція вказання тексту, який спливає при наведенні курсору на картинку title, в цьому разі шаблон виглядатиме так:


Нагадаю, що підказки матимуть сенс лише на PC-платформах або інших, що теж мають курсор.
8. Відео
Тут всю роботу в автоматичному режимі здійснює Markdown, він підтримує як найбільш популярні YouTube, Twitch, Vimeo, Twitter, так і багато інших поменше. Додаткові можливості відсутні. Тож панелі редактора достатньо - з'явиться ось такий рядок:
{% embed %}
Курсор буде автоматично встановлено в місце (після embed), де має бути посилання на відео і лишається тільки вставити його:
{% embed https://www.youtube.com/watch?v=b4h4ytli7sM&ab_channel=%D0%A7%D0%B5%D1%80%D0%B2%D0%BE%D0%BD%D0%B0%D0%A4%D0%B0%D0%B7%D0%B0 %}
9. Виноски
Вони ж примітки звичайні.
Це приклад з простою виноскою.[^1]
А в цьому випадку демонструється складна виноска.[^bignote]
[^1]: Розраховано на суцільний рядок і обмежено форматуванням тексту.
[^bignote]: Дозволяє працювати як з окремим текстом, додаючи можливість розбивати на абзаци.
Втім, наступний абзац має починатися з відступу в чотири пробіли, щоб Markdown розпізнав як частину виноски.
Не є проблемою:
- додавати списки (з окремим відступом для них)
- рядки з `code`
І так далі.
Це приклад з простою виноскою.1
А в цьому випадку демонструється складна виноска.2
Передбачено повернення до того ж місця в статті, звідки викликалася виноска - для цього кожна виноска має власне посилання у вигляді емоджі зі стрілочкою.
9.1. Посилання та виноски
В Markdown є окрема механіка поєднання роботи посилань та виносок. Корисна на випадок, коли в одному реченні або в маленькому абзаці збираються два чи більше посилань - метою цієї механіки є полегшити візуальне сприйняття тексту в редакторі та винести візуально громіздкі посилання за межі основного тексту.
Або, як варіант роботи в редакторі, умовно розділити блок допису та блок посилань: по власному тексту позначено лише місця та нумерацію, тоді як відповідні посилання прописано в кінці.
В будь-якому разі, механіка призначена для автора і він може використовувати як забажає (або не братися за неї), для читача ж є абсолютно непомітною.
Це [приклад][1] [кількох][2] [посилань][id] з розміткою як у виносок в тексті. Можна використовувати [короткий запис][] без `id`.
[1]: https://example.com "Назва посилання 1"
[2]: https://example.com/some
[id]: https://example.com/links (Назва посилання id)
[короткий запис]: https://example.com/short
Це приклад кількох посилань з розміткою як у виносок в тексті. Можна використовувати короткий запис без id.
10. Таблиці
В процесі доповнення.
Syntax | Description
--- | ---
Header | Title
Paragraph | Text
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
11. Розширене оформлення тексту
Роблячи вставки з кодом, можна зазначати тип мови програмування для відповідної підсвітки синтаксису.
Підсвітка коду Java:
```java
int x;
x = 10;
System.out.println(x);
```
int x;
x = 10;
System.out.println(x);
Підсвітка коду Python:
```python
a, b = 0, 1
while b < 10:
print(b)
a, b = a, a + b
```
a, b = 0, 1
while b < 10:
print(b)
a, b = a, a + b
підсвітка коду C++:
```c++
#include <stdio.h>
int main(void)
{
int number = 2;
printf("number = %d \n", number);
return 0;
}
```
#include <stdio.h>
int main(void)
{
int number = 2;
printf("number = %d \n", number);
return 0;
}
Приклади вище наведено, то за аналогією можна зазначити будь-яку іншу мову програмування, якою написано код, щоб передати відповідний колір синтаксису.
Використання емоджі:
🤣 😅 💜
🐍як маркер списку
🐍технічно
🐍не приймається
🐍але візуально
🐍цілком спрацює
🤣 😅 💜
🐍як маркер списку
🐍технічно
🐍не приймається
🐍але візуально
🐍цілком спрацює
Де можна брати емоджі: https://emojipedia.org/
Введення надрядкового та підрядкового тексту:
Markdown: (даний теґ не оброблюється)
X^2^
HTML: (альтернативний варіант)
X<sup>2</sup>
X^2^
X2
Markdown: (даний теґ не оброблюється)
H~2~O
HTML: (альтернативний варіант)
H<sub>2</sub>O
H~2~O
H2O
На цьому ґайд завершується. Сподіваюся, що матеріал максимально корисний і стане в нагоді.
Якщо допущено неточності або дещо перестало працювати, пишіть в коментарях.
Використані джерела:
- https://markdown.rozh2sch.org.ua/
- https://www.markdownguide.org/basic-syntax/
- https://www.markdownguide.org/extended-syntax/
- https://w3schoolsua.github.io/html/index.html#gsc.tab=0
-
Розраховано на суцільний рядок, обмежено форматуванням тексту. ↩
-
Дозволяє працювати як з окремим текстом, додаючи можливість розбивати на абзаци. ↩
Втім, наступний абзац має починатися з відступу в чотири пробіли, щоб Markdown розпізнав як частину виноски.
Не є проблемою:
- додавати списки (з окремим відступом для них)
- рядки зcode
І так далі.









Топ коментарі (15)
А як додати текст-спойлер з трикутничком спереду, який ховає текст? Я бачив це у вас на сторінці оформлення постів, але підозрюю, що ви це додали через HTML при верстці. Сподіваюсь, є або буде підтримка такого.
Але я не додавав нічого по темі спойлерів, інакше це так і було б підписано :)
Така опція фактично присутня як в Markdown, так і HTML, але досі я не побачив, що спойлери працюють.
Ого, оце робота, дякую за допомогу! Так і не дістався поки перекладу цього гайду
База
А що робити якщо я додав гіфку як зображення і вона не відображається?
Це цікаве питання виявилося, тому що тоді з першого разу в мене вдалося вставити гівку, і я не став зупинятися на цьому.


Але водночас зараз отримав і приклади, що це не працює. Поки не пойняв, чому так відбувається, але за результатами згодом оновлю ґайд.
Можливо це через те що моя гіфка дуже велика
Що ж, вже дослідив питання і маю певне вирішення, хоча мене дивує саме такий шлях гарантованої вставки GIF ))

На цих вихідних планую оновити статтю.
Саме те що треба! Сердечно дякую ❤️
Дуже дякую, знодобиться у майбутньому.
Дякую за корисний матеріал.
Я насправді хз, читав правила, але не знайшов цього пунтку.
У разі винекнення якохось ситуацій, де адмінастрація чи модератори сайту вирішили ситуацію, что прояснили її, то кого тегати?
Чи писати на пошту - ternox@kutok.io?
на кожний комент чи допис ви можете поскаржитися і донести це до модераторів
Дуже корисна інформація, дякую!
корисно, дякую)